定制js的alert和confirm
31850 JS | 2021-5-18-
window对象的alert和confirm标准方法在不同浏览器的显示效果不太相同,有个相同点是都不是很美观。我们的想法是使用js和css分别仿照它们,提供另一套函数,使在不同浏览器的有着相同的体验效果。
另外系统的提示框格式是固定的,无法自定义,使用自己编辑的弹出框可以定制弹出的内容样式。
为了保留原有的alert和confirm方法,我们不直接替换window对象的alert和confirm,而是新建一个win对象,该对象下有alert、confirm、open、close等。win.alert等的对话框弹出层,使用iframe作底层,确保对话框在ie7以下版本时也能把select标签覆盖在底下,这些对话框在弹出之后,是不会阻塞脚本运行的,所以win.alert等函数都提供一个回调参数,在对话框关闭或选择之后触发这个回调参数,函数原型如下:
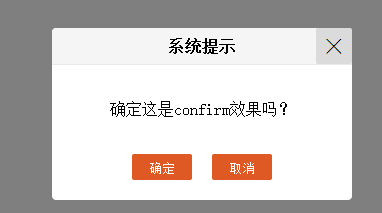
win.alert = function (title, message, closed) { ...} // alert win.confirm = function (title, message, selected) {...} // confirm win.open = function (width, height, title, url, closed) {...} // 弹出页面对话框效果:

源码下载:
END
-
猜你喜欢
- 个人资料
-

Java小强
未曾清贫难成人,不经打击老天真。
自古英雄出炼狱,从来富贵入凡尘。
- 站内搜索
-
- 文章分类
- 最新文章
- 热门文章
发表评论: