highcharts 高级应用—动态饼图的实现
2015-4-9 11610 0
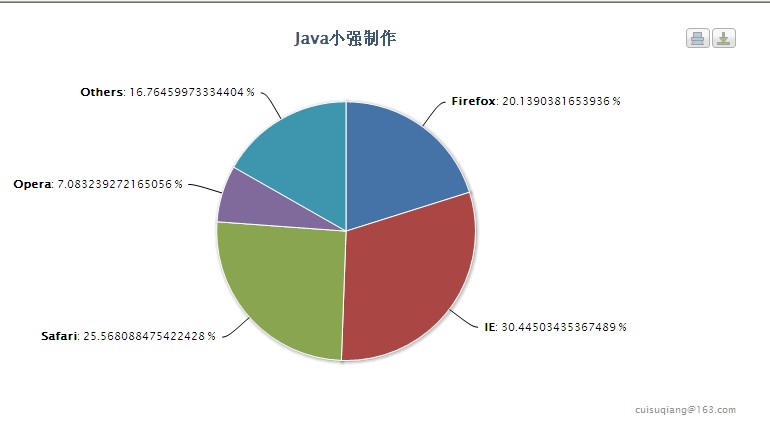
效果如下:

直接运行该JSP,你会看到效果,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>Highcharts Example</title>
<script language="javascript" type="text/javascript" src="jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="highcharts.js"></script>
<script language="javascript" type="text/javascript" src="exporting.js"></script>
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
events: {
load: function() {
// set up the updating of the chart each second
var series = this.series[0];
setInterval(function() {
var data = [];
data.push(['Firefox', Math.random()]);
data.push(['IE', Math.random()]);
data.push(['Safari', Math.random()]);
data.push(['Opera', Math.random()]);
data.push(['Others', Math.random()]);
series.setData(data);
}, 2000);
}
}
},
title: {
text: '<b>Java小强制作</b>'
},
tooltip: {
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.8],
['IE', 26.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 12.7]
]
}]
});
});
</script>
</head>
<body>
<div id="container" style="width: 800px;height: 400px"></div>
</body>
</html>废话不再多说!