简单实用的软键盘
2021-6-1 4400 0
酒逢知己饮,诗向会人吟。
相识满天下,知心能几人?
相逢好似初相识,到老终无怨恨心。
近水知鱼性,近山识鸟音。
易涨易退山溪水,易反易覆小人心。
运去金成铁,时来铁似金。
读书须用意,一字值千金。
逢人且说三分话,未可全抛一片心。
有意栽花花不发,无心插柳柳成荫。
画虎画皮难画骨,知人知面不知心。
钱财如粪土,仁义值千金。
实在是没啥写的,就是分享几个JS的软键盘输入,以上为增广贤文,与以下内容无关。
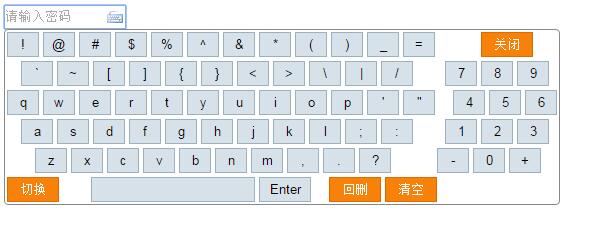
第一个是纯插件

引入JS后即可使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="./keypad/js/jquery.js"></script> <script src="./keypad/js/form/keypad.js"></script> <script src="./keypad/js/framework.js"></script> <link rel="stylesheet" href="./keypad/css/framework/form.css" /> <script type="text/javascript"> </script> <title>软键盘</title> </head> <body> <input type="password" name="password" id="password" placeholder="请输入密码" keypadMode="full" allowKeyboard="true" value=""/> </body> </html>
下载:
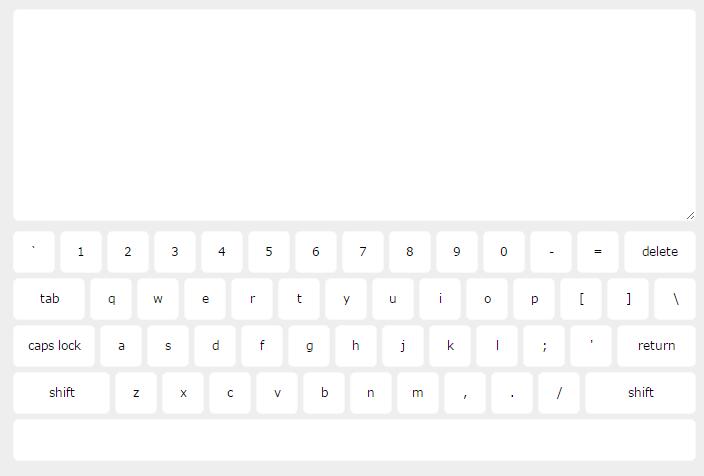
第二个是在页面自己定义了一下,等于你可以定制,有特殊需求的,更容易修改一些

下载:
第三个就有意思了,是车牌号代码输入

第一位是汉字,省份,剩下的是字母和数字组合。
下载:
以上都是基于JQuery的写法,代码来自网络,本人仅为整理留存。
END