JS绘图Flot应用-简单曲线图
152970 JS | 2014-6-18-
首先对Flot做简单介绍:
flot 是一个基于jquery的开源javascript库,是一个纯粹的 jQuery JavaScript 绘图库,可以在客户端即时生成图形,使用非常简单,支持放大缩小以及鼠标追踪等交互功能。该插件支持 IE6/7/8/9, Firefox 2.x+, Safari 3.0+, Opera 9.5+ 以及 Konqueror 4.x+。使用的是 Safari 最先引入的 Canvas 对象(html5中新增的对象),目前所有主流浏览器都支持该对象, IE8以下等不支持的浏览器, 使用 JavaScript 进行模拟。
由于浏览器的支持问题,我们在做页面时一共需要三个页面,JQuery库、Flot库、excanvas.js这三个文件。
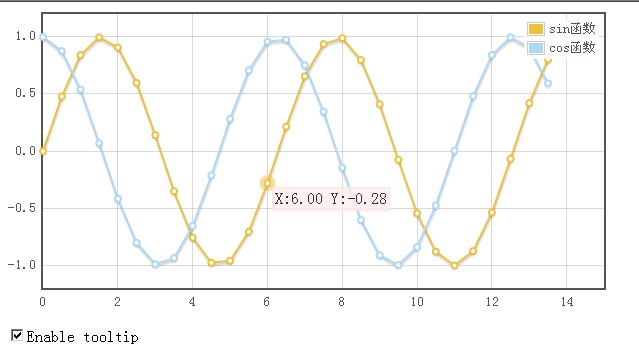
做出后效果如下,这个例子是对官方例子的简单修改而成的,增加了一些注释。
我们来看一下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Flot曲线图</title> <!--[if lte IE 8]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]--> <script language="javascript" type="text/javascript" src="jquery.js"></script> <script language="javascript" type="text/javascript" src="jquery.flot.js"></script> <script type="text/javascript"> $(function () { var sin = [], cos = []; // 初始化数据 for (var i = 0; i < 14; i += 0.5) { sin.push([i, Math.sin(i)]); cos.push([i, Math.cos(i)]); } var plot = $.plot( $("#placeholder"), [ { data: sin, label: "sin函数"}, { data: cos, label: "cos函数" } ], // 数据和右上角含义的提示 { series: { lines: { show: true }, // 点之间是否连线 points: { show: true } // 是否显示点 }, grid: { hoverable: true, clickable: true }, // 是否可以悬浮,是否可以点击 yaxis: { min: -1.2, max: 1.2 }, // Y 轴 的最大值和最小值 xaxis: { min: 0, max: 15 } // X 轴 的最大值和最小值 }); var previousPoint = null; // 邦定事件 $("#placeholder").bind("plothover", function (event, pos, item) { if ($("#enableTooltip:checked").length > 0) { // 如果允许提示 if (item) { if (previousPoint != item.dataIndex) { previousPoint = item.dataIndex; $("#tooltip").remove(); var x = item.datapoint[0].toFixed(2), y = item.datapoint[1].toFixed(2); showTooltip(item.pageX, item.pageY, "X:" + x + " Y:" + y); //item.series.label + " of " + x + " = " + y); // 悬浮点时提示的内容 } }else { $("#tooltip").remove(); previousPoint = null; } } }); // 悬浮点时进行提示 function showTooltip(x, y, contents) { $('<div id="tooltip">' + contents + '</div>').css( { position: 'absolute', display: 'none', top: y + 5, left: x + 5, border: '1px solid #fdd', padding: '2px', 'background-color': '#fee', opacity: 0.80 }).appendTo("body").fadeIn(200); } }); </script> </head> <body> <div id="placeholder" style="width:600px;height:300px"></div> <p><input id="enableTooltip" type="checkbox">Enable tooltip</p> </body> </html>以上我们初始化一些数据, 然后进行设置,其中可以设置是否能够提示!
示例简单,希望能够帮助一些人吧,最后示例需要的文件和示例页面如下。 -
猜你喜欢
- 个人资料
-

Java小强
未曾清贫难成人,不经打击老天真。
自古英雄出炼狱,从来富贵入凡尘。
- 站内搜索
-
- 文章分类
- 最新文章
- 热门文章
发表评论: