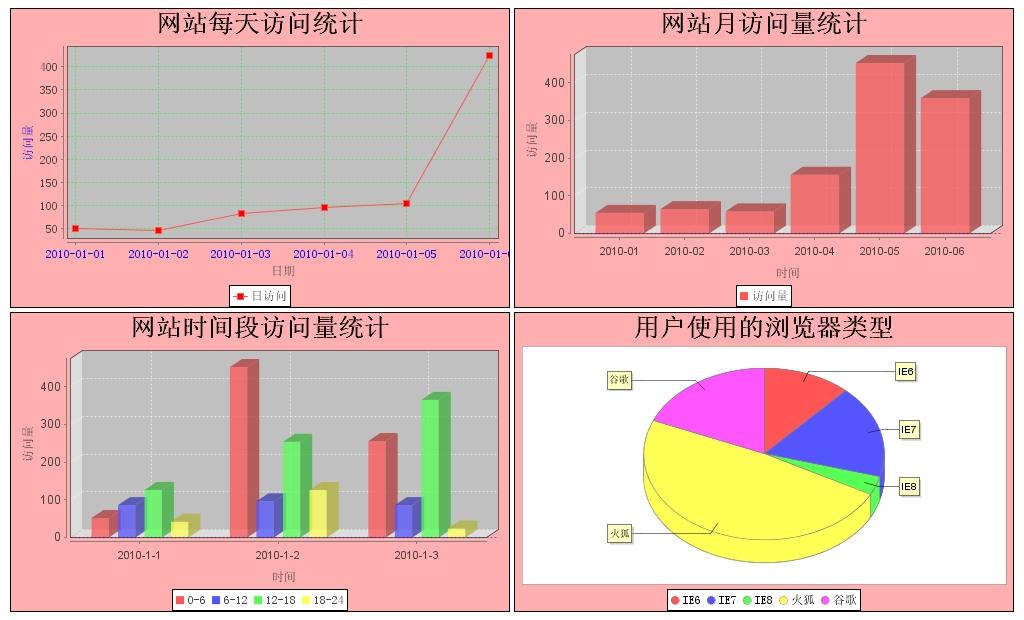
使用 jfreechart 生成 曲线、柱状图、饼状图、分布图 展示到JSP-2
109170 开源 | 2014-7-9-
柱状分布统计图:
package com.xidian.servlet; import java.awt.Color; import java.awt.Font; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartUtilities; import org.jfree.chart.JFreeChart; import org.jfree.chart.axis.CategoryAxis; import org.jfree.chart.axis.NumberAxis; import org.jfree.chart.plot.CategoryPlot; import org.jfree.chart.plot.PlotOrientation; import org.jfree.chart.renderer.category.BarRenderer; import org.jfree.chart.title.TextTitle; import org.jfree.data.category.DefaultCategoryDataset; /** * 柱状分布统计图 * @说明 * @author cuisuqiang * @version 1.0 * @since */ @SuppressWarnings("serial") public class ParagraphsServlet extends HttpServlet { protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); DefaultCategoryDataset dataTime = new DefaultCategoryDataset(); // 这是一组数据 dataTime.addValue(52, "0-6", "2010-1-1"); dataTime.addValue(86, "6-12", "2010-1-1"); dataTime.addValue(126, "12-18", "2010-1-1"); dataTime.addValue(42, "18-24", "2010-1-1"); // 这是一组数据 dataTime.addValue(452, "0-6", "2010-1-2"); dataTime.addValue(96, "6-12", "2010-1-2"); dataTime.addValue(254, "12-18", "2010-1-2"); dataTime.addValue(126, "18-24", "2010-1-2"); // 这是一组数据 dataTime.addValue(256, "0-6", "2010-1-3"); dataTime.addValue(86, "6-12", "2010-1-3"); dataTime.addValue(365, "12-18", "2010-1-3"); dataTime.addValue(24, "18-24", "2010-1-3"); try { DefaultCategoryDataset data = dataTime; // 使用ChartFactory创建3D柱状图,不想使用3D,直接使用createBarChart JFreeChart chart = ChartFactory.createBarChart3D( "网站时间段访问量统计", "时间", "访问量", data, PlotOrientation.VERTICAL, true, false, false ); // 设置整个图片的背景色 chart.setBackgroundPaint(Color.PINK); // 设置图片有边框 chart.setBorderVisible(true); Font kfont = new Font("宋体", Font.PLAIN, 12); // 底部 Font titleFont = new Font("宋体", Font.BOLD, 25); // 图片标题 // 图片标题 chart.setTitle(new TextTitle(chart.getTitle().getText(), titleFont)); // 底部 chart.getLegend().setItemFont(kfont); // 得到坐标设置字体解决乱码 CategoryPlot categoryplot = (CategoryPlot) chart.getPlot(); categoryplot.setDomainGridlinesVisible(true); categoryplot.setRangeCrosshairVisible(true); categoryplot.setRangeCrosshairPaint(Color.blue); NumberAxis numberaxis = (NumberAxis) categoryplot.getRangeAxis(); numberaxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits()); BarRenderer barrenderer = (BarRenderer) categoryplot.getRenderer(); barrenderer.setBaseItemLabelFont(new Font("宋体", Font.PLAIN, 12)); barrenderer.setSeriesItemLabelFont(1, new Font("宋体", Font.PLAIN, 12)); CategoryAxis domainAxis = categoryplot.getDomainAxis(); /*------设置X轴坐标上的文字-----------*/ domainAxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 11)); /*------设置X轴的标题文字------------*/ domainAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12)); /*------设置Y轴坐标上的文字-----------*/ numberaxis.setTickLabelFont(new Font("sans-serif", Font.PLAIN, 12)); /*------设置Y轴的标题文字------------*/ numberaxis.setLabelFont(new Font("宋体", Font.PLAIN, 12)); /*------这句代码解决了底部汉字乱码的问题-----------*/ chart.getLegend().setItemFont(new Font("宋体", Font.PLAIN, 12)); ChartUtilities.writeChartAsJPEG(response.getOutputStream(), 1.0f, chart, 500, 300, null); } catch (Exception es) { es.printStackTrace(); } } }JSP上使用IMG图片来请求Servlet显示图片:
<%@ page language="java" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title></title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> </head> <body> <center> <img src="LineServlet"> <img src="PillarServlet"> <img src="ParagraphsServlet"> <img src="CakeServlet"> </center> </body> </html>
WEB.xml配置:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <filter> <filter-name>EncodingFilter</filter-name> <filter-class>org.filter.EncodingFilter</filter-class> </filter> <filter-mapping> <filter-name>EncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <servlet> <servlet-name>LineServlet</servlet-name> <servlet-class>com.xidian.servlet.LineServlet</servlet-class> </servlet> <servlet> <servlet-name>PillarServlet</servlet-name> <servlet-class>com.xidian.servlet.PillarServlet</servlet-class> </servlet> <servlet> <servlet-name>ParagraphsServlet</servlet-name> <servlet-class> com.xidian.servlet.ParagraphsServlet </servlet-class> </servlet> <servlet> <servlet-name>CakeServlet</servlet-name> <servlet-class>com.xidian.servlet.CakeServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>LineServlet</servlet-name> <url-pattern>/LineServlet</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>PillarServlet</servlet-name> <url-pattern>/PillarServlet</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>ParagraphsServlet</servlet-name> <url-pattern>/ParagraphsServlet</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>CakeServlet</servlet-name> <url-pattern>/CakeServlet</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
为了解决乱码问题,我配置了一个过滤器:
package org.filter; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; /** * 处理乱码 * @说明 * @author cuisuqiang * @version 1.0 * @since */ public class EncodingFilter implements Filter { public void destroy() { } public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { request.setCharacterEncoding("gbk"); response.setCharacterEncoding("gbk"); chain.doFilter(request, response); } public void init(FilterConfig arg0) throws ServletException { } }
-
猜你喜欢
- 个人资料
-

Java小强
未曾清贫难成人,不经打击老天真。
自古英雄出炼狱,从来富贵入凡尘。
- 站内搜索
-
- 文章分类
- 最新文章
- 热门文章
发表评论: