手机端使用提示样式
98070 JS | 2015-5-5-
由于本人美工不太好,所以每次做东西时,样式就是让我头疼到死的问题。所以有一些好的样式,我总是搜集起来。这次摘取了工程中用于手机端的一个样式,很简单,但是也实用。
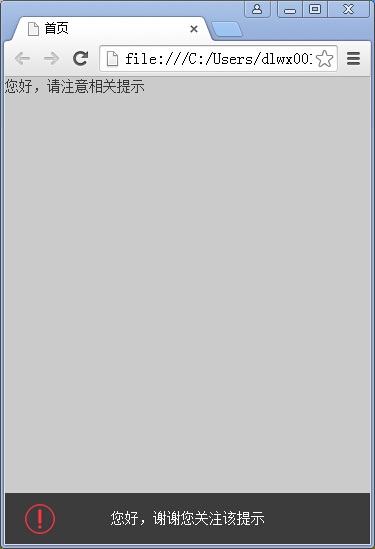
最后的效果如下:

另外提示各位,做手机端展示的测试,最好用Google Chrome浏览器。
还有就是这个样式基于Jquery,所以要导入相关文件。
CSS样式带如下:
@charset "UTF-8"; /*=========底部提示样式========*/ body{font:14px/1.4 sans-serif; *font-size: small;word-wrap:break-word;margin:0 auto;-webkit-text-size-adjust: none; height:100%; color: #474747;} a{ text-decoration:none; color:#474747} .full_mark,.full_mark2{ background-color:#000;opacity:0.2;position:fixed;width:100%;height:100%;top: 0px;left: 0px;display: none; } .popup_alert2{ width: 100%; position: fixed; bottom:0px; font-size: 1em; background:rgba(0,0,0,0.7) url(alert.png) no-repeat 6% center; background-size:auto 60%; display: none; } .popup_alert2 .cnt_details{ padding:16px 0px; text-align: center; color: #fff; } /*=========底部提示样式========*/JS代码如下:
$(function(){ //遮罩 $(".full_mark").click(function(){ $(this).hide(); $(".full_img_wrapper").hide(); $(".popup_alert2").hide(); }) })使用代码如下:
<!DOCTYPE html> <html lang=""> <head> <meta charset="UTF-8"> <title>首页</title> <link rel="stylesheet" href="css.css"> <script type="text/javascript" src="jquery-2.1.3.min.js"></script> <!-- 温馨提示,JQuery的导入要在最前面,否则引用的JS文件里面使用JQuery则无效 --> <script type="text/javascript" src="js.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,user-scalable=no"/> <script type="text/javascript"> function login(){ $("#backgroup").css("display","block"); $("#tixingimessage").css("display","block"); $("#message_err").text("您好,谢谢您关注该提示"); } </script> </head> <body onload="login()"> 您好,请注意相关提示 </body> </html> <div style="display:none" id="backgroup"></div> <div style="display:none" id="tixingimessage"> <div> <span id="message_err"></span> </div> </div>打包下载地址:
点击上面连接进行下载。
-
猜你喜欢
- 个人资料
-

Java小强
未曾清贫难成人,不经打击老天真。
自古英雄出炼狱,从来富贵入凡尘。
- 站内搜索
-
- 文章分类
- 最新文章
- 热门文章
发表评论: