SpringMVC下Ajax数据提交和解析
136370 开源 | 2015-7-9-
SpringMVC如果返回给Ajax内容的话,需要用一个注解@ResponseBody,返回内容的格式是自定义的,这里我返回一个Map,Map中有一个List和一个字符串。
一般返回时我们会把返回内容转为JSON即JSONObject,但是如果你不转化,直接返回也是可以的。
这里就写两个方法,一个转为JSONObject,一个没有转。@RequestMapping(value = "/test") @ResponseBody public JSONObject test(HttpServletRequest request) { String a = request.getParameter("a"); String b = request.getParameter("b"); System.out.println("====>" + a); System.out.println("====>" + b); Map<String, Object> map = new HashMap<String, Object>(); List<String> list = new ArrayList<String>(); list.add(new String("a")); list.add(new String("b")); map.put("key1", list); map.put("key2", new String("i am key2")); JSONObject result = JSONObject.fromObject(map); return result; } @SuppressWarnings("unchecked") @RequestMapping(value = "/test2") @ResponseBody public Map test2(HttpServletRequest request) { String a = request.getParameter("a"); String b = request.getParameter("b"); System.out.println("====>" + a); System.out.println("====>" + b); Map<String, Object> map = new HashMap<String, Object>(); List<String> list = new ArrayList<String>(); list.add(new String("a")); list.add(new String("b")); map.put("key1", list); map.put("key2", new String("i am key2")); return map; }打印收到的参数,这里并没有做处理。返回的内容格式可以从Java代码中看到。
HTML代码如下,注意导入JQuery,知道eval的使用(JSON简介与JS解析JSON )。基本使用格式都是一样的,传入参数,解析返回内容。
console.log()是在浏览器打印信息,你可以F12打开开发窗口,然后查看打印和一些其他信息。<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Ajax测试-java小强</title> <script type="text/javascript" src="<%=basePath %>Scripts/jquery-1.7.2.js"></script> <script type="text/javascript"> function submitMe(){ var a=$('#a').val(); var b=$('#b').val(); // 注意对该路径权限上放行 var url="<%=request.getContextPath()%>/login/test"; $.ajax({ url:url, type:"post", async:false,// 声明ajax同步执行 data:{ "a":a, "b":b }, dataType:"text", success:function(data){ if(data!=null){ console.log("返回内容:"+data); var jsonObj = eval("(" + data + ")");//把总数据转成json if(jsonObj != null){ var key1 = jsonObj.key1; var key1Len = key1.length; //得到总数据的个数 if(key1Len>0){ for (var i = 0; i < key1Len; i++) { var obj = key1[i]; console.log("第"+i+"参数值:"+obj); } } console.log("=================="); var key2 = jsonObj.key2; console.log("key2值:"+key2); } } } }); } </script> </head> <body> <form action=""> <table> <tr> <td> <input name="a" id="a"/> </td> </tr> <tr> <td> <input name="b" id="b"/> </td> </tr> <tr> <td> <input type="button" onclick="submitMe()" value="Ajax提交"/> </td> </tr> </table> </form> </body> </html>我这里写的是test,可以直接修改为test2,其他代码不动,效果一样。
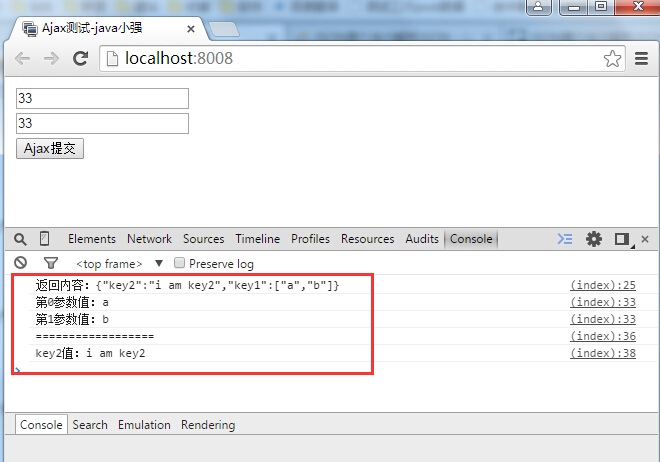
浏览器点击后打印效果如下:

-
猜你喜欢
- 个人资料
-

Java小强
未曾清贫难成人,不经打击老天真。
自古英雄出炼狱,从来富贵入凡尘。
- 站内搜索
-
- 文章分类
- 最新文章
- 热门文章
发表评论: