highcharts 高级应用—动态柱状图的实现
112440 JS | 2015-4-9-
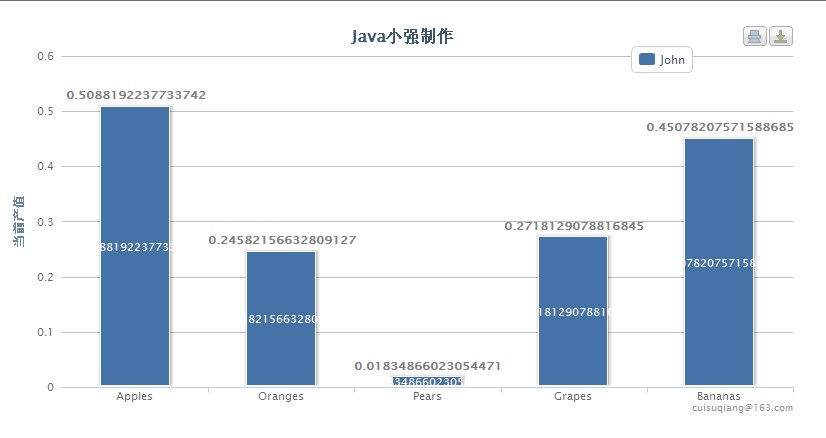
实现一个柱状图,这个柱状图的高度在不停的刷新,效果如下:

官网是没有动态刷新的示例的,由于需要我查看了其源码,并根据之前示例做出了动态柱状图的效果,希望对同学们有用!
看一下代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <html> <head> <title>Highcharts Example</title> <script language="javascript" type="text/javascript" src="jquery.min.js"></script> <script language="javascript" type="text/javascript" src="highcharts.js"></script> <script language="javascript" type="text/javascript" src="exporting.js"></script> <script type="text/javascript"> var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'container', type: 'column', events: { load: function() { // set up the updating of the chart each second var series = this.series[0]; setInterval(function() { var data = []; data.push(['Apples', Math.random()]); data.push(['Oranges', Math.random()]); data.push(['Pears', Math.random()]); data.push(['Grapes', Math.random()]); data.push(['Bananas', Math.random()]); series.setData(data); }, 2000); } } }, title: { text: '<b>Java小强制作</b>' }, xAxis: { categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas'] }, yAxis: { min: 0, title: { text: '当前产值' }, stackLabels: { enabled: true, style: { fontWeight: 'bold', color: (Highcharts.theme && Highcharts.theme.textColor) || 'gray' } } }, legend: { align: 'right', x: -100, verticalAlign: 'top', y: 20, floating: true, backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColorSolid) || 'white', borderColor: '#CCC', borderWidth: 1, shadow: false }, tooltip: { formatter: function() { return '<b>'+ this.x +'</b><br/>'+ this.series.name +': '+ this.y +'<br/>'+ 'Total: '+ this.point.stackTotal; } }, plotOptions: { column: { stacking: 'normal', dataLabels: { enabled: true, color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || 'white' } } }, series: [{ name: 'John', data: [5, 3, 4, 7, 2] }] }); }); </script> </head> <body> <div id="container" style="width: 800px;height: 400px"></div> </body> </html>同样,绘制这个图需要的也是双维数组,我尝试了几个方法,使用 series.setData(data); 可是实现数据的重新指定!
在highcharts.js文件中你可以查看他的一些方法!
推荐您阅读更多有关于“ js 柱状图 动态 highcharts ”的文章
-
猜你喜欢
- 个人资料
-

Java小强
未曾清贫难成人,不经打击老天真。
自古英雄出炼狱,从来富贵入凡尘。
- 站内搜索
-
- 文章分类
- 最新文章
- 热门文章
发表评论: