用Echarts散点图BasicScatterChart实现一个医院体温报表
46990 JS | 2021-3-31-
其官方文档目前是:https://echarts.apache.org/zh/option.html#title
其官方示例:https://echarts.apache.org/examples/zh/index.html
老版本示例:https://echarts.apache.org/v4/examples/zh/index.html
代码如下:
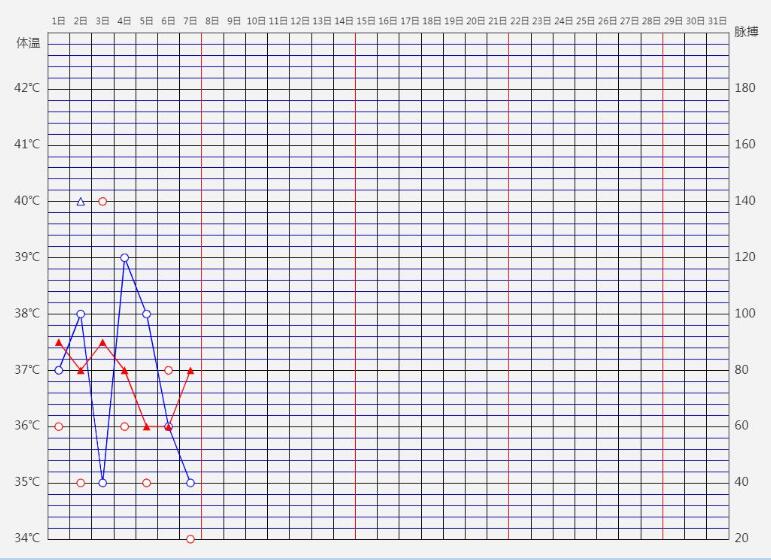
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/echarts.min.js"></script> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; option = { title: { text: '' }, color:['blue','red','red'], tooltip: { trigger: 'axis', formatter:"{a0} {b0}日 : {c0}(℃)" +"<br/>{a1} {b1}日 : {c1}(℃)" +"<br/>{a2} {b2}日 : {c2}次" +"<br/>{a3} {b3}日 : {c3}次" }, xAxis: { data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31], axisTick:{ show:false,//是否显示刻度 }, axisLabel:{ interval:0, formatter:function(val){ return val+"日"; } , },//分割刻度 强制设置 position:'top', // 可选为'left'|'right'|'top'|'bottom' //分割线 splitLine:{ show:true, lineStyle:{ color:['red','black','black','black','black','black','black'] // 一周一个红线 }, }, }, yAxis: [{ name:'', min:34, max:43, interval:0.2,//分割刻度 强制设置 axisTick:{ show:false,//是否显示刻度 }, axisLabel: { fontSize:16, showMinLabel:true, showMaxLabel:false, margin:10, formatter: function (value, index) { var date = index%5; if (date === 0 && value != 43) { return value +'℃'; }else if(value === 42.8){ return '体温'; } return ''; } }, splitLine:{ show:true, lineStyle:{ color:'blue', }, }, },{ name:'', min:20, max:200, interval:20, splitLine:{ lineStyle:{ color:['black'] }, }, axisTick:{ show:false,//是否显示刻度 }, axisLabel: { fontSize:16, showMinLabel:true, showMaxLabel:true, formatter: function (value, index) { if (value === 200) { return "脉搏"; } return value; } }, }], series: [ { name: '体温', type: 'line', yAxisIndex:0, connectNulls:true, lineStyle: { normal: { width: 1.5, } }, data:[ {"value":37,"symbol":'emptycircle',"symbolSize":10}, {"value":38,"symbol":'emptycircle',"symbolSize":10}, {"value":35,"symbol":'emptycircle',"symbolSize":10}, {"value":39,"symbol":'emptycircle',"symbolSize":10}, {"value":38,"symbol":'emptycircle',"symbolSize":10}, {"value":36,"symbol":'emptycircle',"symbolSize":10}, {"value":35,"symbol":'emptycircle',"symbolSize":10} ] }, { name: '复测体温', type: 'line', connectNulls:false, symbol:'emptycircle', symbolSize: 10, yAxisIndex:0, lineStyle: { normal: { width: 0,//不显示线 } }, data:[ {"value":36,"emptyDiamond":'emptycircle',"symbolSize":10}, {"value":35,"emptyDiamond":'emptycircle',"symbolSize":10}, {"value":40,"emptyDiamond":'emptycircle',"symbolSize":10}, {"value":36,"emptyDiamond":'emptycircle',"symbolSize":10}, {"value":35,"emptyDiamond":'emptycircle',"symbolSize":10}, {"value":37,"emptyDiamond":'emptycircle',"symbolSize":10}, {"value":34,"emptyDiamond":'emptycircle',"symbolSize":10} ] }, { name: '脉搏', type: 'line', yAxisIndex:1, lineStyle: { normal: { width: 1.5, } }, data:[ {"value":90,"symbol":'triangle',"symbolSize":10}, {"value":80,"symbol":'triangle',"symbolSize":10}, {"value":90,"symbol":'triangle',"symbolSize":10}, {"value":80,"symbol":'triangle',"symbolSize":10}, {"value":60,"symbol":'triangle',"symbolSize":10}, {"value":60,"symbol":'triangle',"symbolSize":10}, {"value":80,"symbol":'triangle',"symbolSize":10} ], connectNulls:true }, { name: '复测脉搏', type: 'line', connectNulls:false, symbol:'emptycircle', symbolSize: 10, yAxisIndex:0, lineStyle: { normal: { width: 0,//不显示线 } }, data:[ {"value":90,"symbol":'emptyTriangle',"symbolSize":10}, {"value":40,"symbol":'emptyTriangle',"symbolSize":10}, {"value":60,"symbol":'emptyTriangle',"symbolSize":10}, {"value":60,"symbol":'emptyTriangle',"symbolSize":10}, {"value":50,"symbol":'emptyTriangle',"symbolSize":10}, {"value":80,"symbol":'emptyTriangle',"symbolSize":10}, {"value":30,"symbol":'emptyTriangle',"symbolSize":10} ] } ] }; ; if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>效果:

ECharts 正在 Apache 开源基金会孵化中
-
猜你喜欢
- 个人资料
-

Java小强
未曾清贫难成人,不经打击老天真。
自古英雄出炼狱,从来富贵入凡尘。
- 站内搜索
-
- 文章分类
- 最新文章
- 热门文章
发表评论: